如何设计通用的网站模板
发布于:2011-05-18 21:52:44 | 点击: | 评论:
[导读]模板引擎在解析小模板的时候,是把小模板的数据当作一个循环体,说明白些:比如有10条新闻,那么模板引擎将循环10次小模板数据,将具体的新闻内容分别去替换小模板里的标签,然后组合成一个最终的html
现在网络上已经到处可以看到使用模板开发出来的网站。使用模板开发网站有很多好处,最主要的就是模板与程序完全脱离,用户可以根据规定好的标签任意开发模板,导入到模板引擎里就能正常运行。所以美工人员跟程序编写人员彻底的独立了。提高了开发网站的效率,程序的重用性发挥的淋漓尽致。
智能建站系统、速成网站、自助建站系统、只会打字就能做网站,等等广告字眼我们已经不再陌生了,所有的这些无非都是围绕着模板做文章。也正是因为这样的系统越来越普及,对于要求不高的企业或者个人用户,拥有一个完全属于自己的网站,用现成的模板要比找网络公司定制省钱的多。性价比要高的多,所以目前中小型网络公司的生存问题堪忧。
提供模板做论坛的discuz公司,各位站长应该都很熟悉,但是做企业网站、独立购物网系统,国内做的比较好的几家公司,想必大家可能不太熟悉:ShopEx 、 携购网店系统(ShopXG) 、HiShop 、 狼烟网络(mynet.cn) 等等,大家有机会可以去他们的官网看看各自的优势。
下面我们来详细讲解下如何开发网站模板。
涉及到模板的部分我们可以分成以下几块:自定义标签、模板文件、数据控制项、模板引擎
1. 自定义标签 自定义标签是模板文件与模板引擎之间交互的基础,也可以说是协议。 目前网络上普遍的标签样式为:{$****} {#*****#},这样的表示方法,主要是为了区分HTML等脚本标签。 标签的内容区可以设置多种属性。比如len=100 表示数据长度不超过100个字节。 标签变量根据不同的类型,我们可以把名称规定为如下方式:
{$var_**} 变量标签,表示这个标签的数据来源是某一个字段的值
{$const_**} 常量标签,表示这个标签是一个常量数据,比如,当前的日期等
{$temp_small} 小模板数据。(什么叫小模板,我们在后面详细讲解)
{$page_**} 分页数据。例如首页,上页,下页等翻页的代码部分。等等。
举例:{$var_news_title len=30} 表示显示新闻的标题,如果新闻标题的字数超过 30个字,那么截取。
2.模板文件
模板文件就是由美工人员开发的脚本代码,里面不涉及到任何程序。由于数据经常会涉及到一个循环显示的问题,所以我们把模板文件又分成:大模板、小模板。
模板文件一般都是普通的html文件,源代码里包含了事先约定好的自定义标签,
图标说明每个模块的共性:


大家看上面两个模块,一个是新闻列表,一个是产品列表。无论从数据类型还是展现方式上乍一看截然不同。
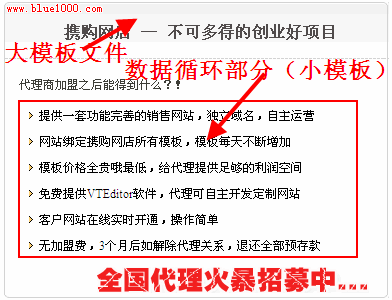
但是大家仔细的看一下,很容易看出来他们其实有很多共同的特点--他们都是有大模板(模块的外框部分)、小模板(模块的数据循环部分)组成。另外,大家可以去找个网站分解下看看。是不是都可以把他们分解成不同的模块,然后每个模块又可以分成大模板、小模板组成。
我们以上图中新闻列表来给大家讲解下:
大模板文件就是整个外框部分。基本html如下面所示:
携购网店 – 不可多得的创业好项目
代理商加盟携购之后能得到什么?!
{$temp_small}
从上面可以看出,大模板文件里并没有涉及到数据部分,只有一个小模板标签{$temp_small} ,当模板引擎解析到这个标签的时候,将对应的小模板文件解析后,用最终生成的html数据将该标签替换掉。
接下来,我们来看一下小模板的组成:
这里特别需要注意下,当模板引擎在解析小模板的时候,是把小模板的数据当作一个循环体,说明白些:比如有10条新闻,那么模板引擎将循环10次小模板数据,将具体的新闻内容分别去替换小模板里的标签,然后组合成一个最终的html.
小模板的脚本部分:
{$var_news_title len=100}
{$var_news_add_time}
当然,需要分页的时候,还需要做分页模板,解析引擎会解析分页模板后,将查询到的当前数据替换掉对应的分页变量标签,最后,替换掉大模板中的分页模板标签。
分页的脚本部分举例:
首页
上一页
{$var_link_pageteam} 下一页
末页总数:{$var_link_totalnum} 每页条数:{$var_link_perpagecnt}
总页数:{$var_link_totalpage}当前页码:{$var_link_curpagenum}/{$var_link_totalpage}
最后从结构上我们再总结下模板的组成关系:

- 最新评论
-
Loading
发表你的评论