[导读]经常看到一些国外非常精美的网页设计,究竟那些设计者他们是怎么想到这些创意的呢?其实网页设计也有窍门,只要把握一些常用的页面美化方法和技巧,你也可以轻松制作出漂亮的网站。
网页,设计师都喜欢变化中求美感。他们乐此不疲地乐尝试着不同的做法。他们更乐于观察人们是如何将我们的作品进行更深与互动。他们乐于尝试用许多很特别的网页设计方法,而所有的这些方法都有可能成为当前的主流并且变成一些人的流行标准、更多优秀的网页设计方法便是来自于此。因此,当新的网页设计方法在一段时间内不断涌现,就会有越来越多的网页设计者去注意它们这些方法技巧并运用它们,就这样,新的网页设计趋势也就自然而然地出现了。2010年,在过去的几个月里,我们分析各种众多的网页设计和潮流,观察他们的趋势,权衡了众多网页设计者所作出的决策与代码实际解决方案。于是,在这篇文章里,我们向大家总结和展示了2006-2009年国外网页设计的趋势:更多新的发展,全新的网页设计元素,全新的图形技巧方法。
首先看一下我们这几个月所确认、发现与观察到的主要潮流趋势。在这一概述里,你会发现其实每个趋势与更多精美网页设计案例并不想我们预想的那么鲜明,但是细细分析会发现,其实他们就是潮流经典,这些案例能够让你在新的网站设计项目中激发出许多灵感。
Letterpress 形文字凹凸处理

Rich user interfaces 华丽的用户界面形式

PNG transparency: 充分利用png 透明特效

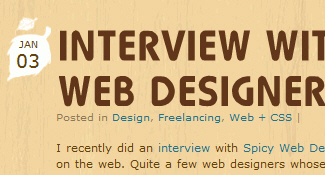
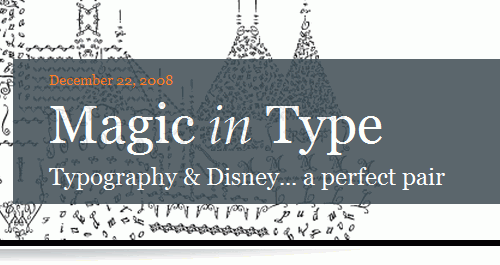
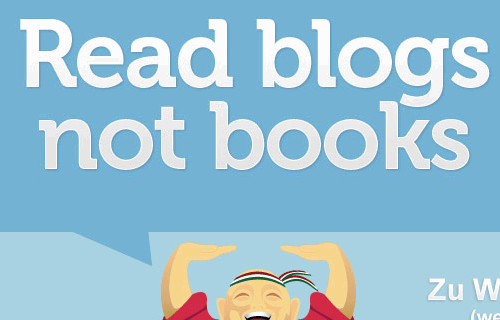
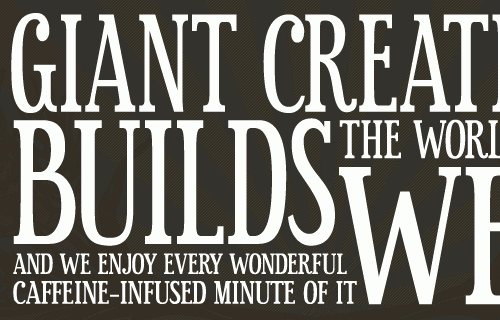
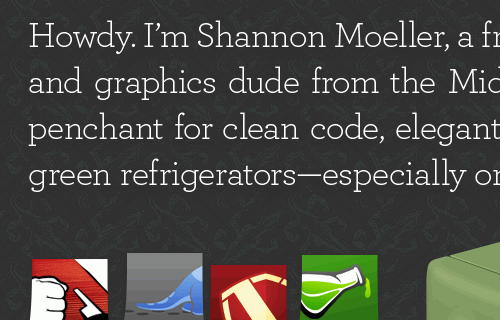
Big typography 大文字的刻意排版也可以作出与众不同的效果

Font replacement (sIFR, etc.) 新字体

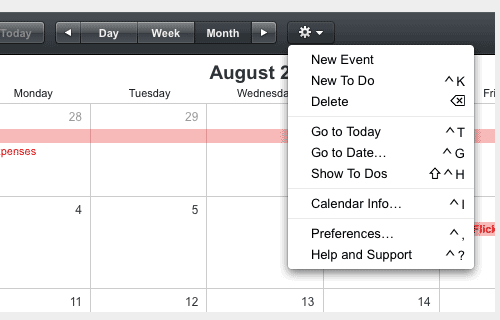
Modal boxes 对话框

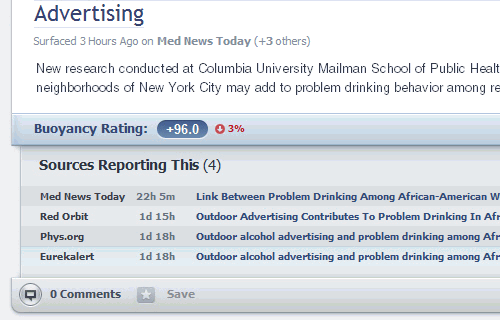
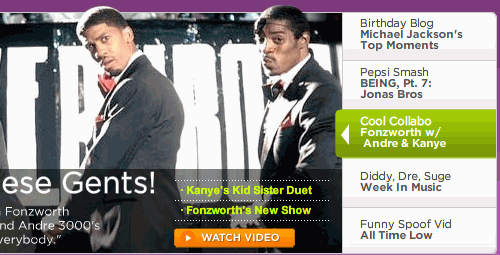
Media blocks 多媒体播放模块

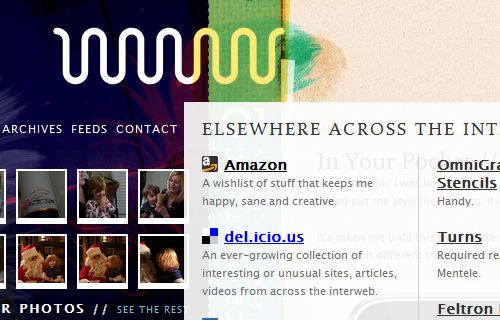
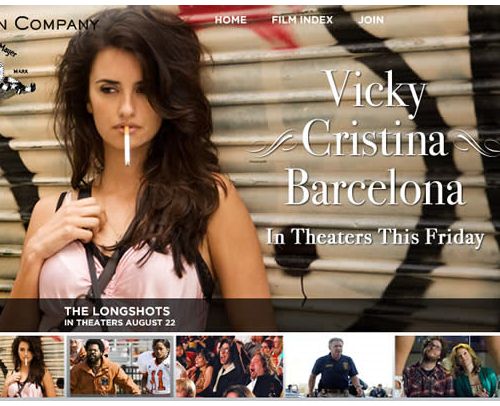
The magazine look 杂志化的视效

Carousels (slideshows) 滑动展示(滑动门)

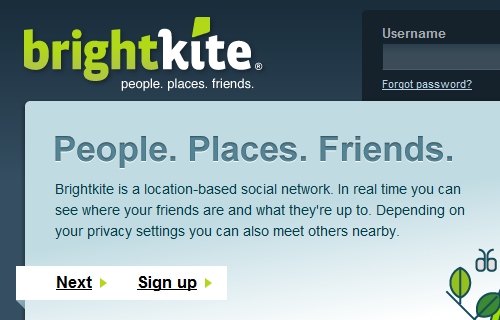
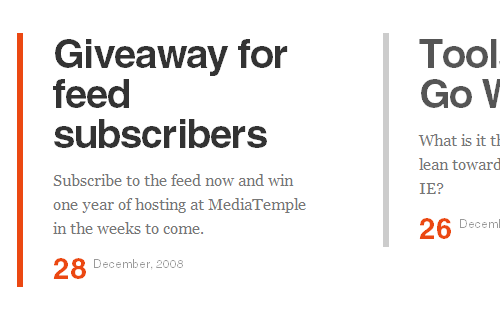
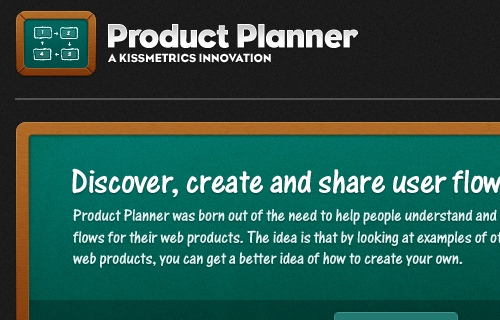
Introduction blocks 介绍模块

以上便是常见常用的一些能增加网页美观的技巧方式,其实很简单,但是适当的使用和搭配却可以产生很有趣味的效果,下面我们来更详细的解说各个效果的制作和要点:
1. Letterpress字体凹凸效果








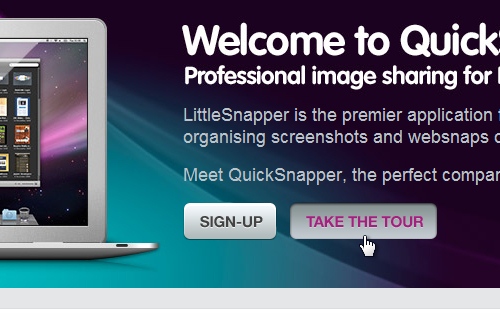
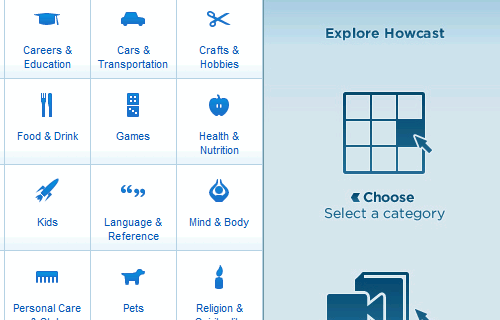
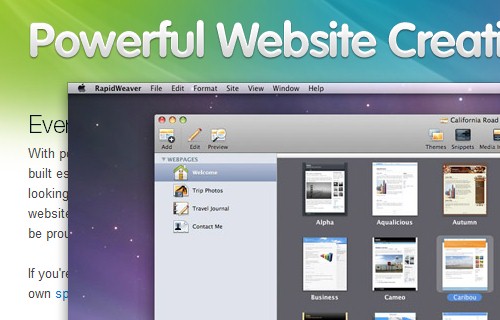
2. Rich User Interfaces
华丽的用户界面在现今原来越多被用于个人和企业网站,在如今网络普及,带宽足够的情况下,多加一些华丽图片未尝不是一种的用于吸引客户的眼球的方法,网站在网页设计应用上以目前已经变得更精美与更实用。特别在过去的几年里,应用方面的用户体验已显著提升,类似博客blog设计。wordpress等等模板使用的设计,这促使高级、敏感华丽的用户界面已经与桌面应用程序具备了非常大的相似性。
Ajax与flash越来越多被广泛使用,用来实现用户之间的动态交互,它们被期望成为更高级、更尖端、更专业的网页设计解决方案。


从上面两个例子我们可以看出,Web应用程序设计人员更多关注于其中的功能的开发,而提出并试图改善更多的互动页面功能来响应各种不同客户的需求,以用户的体验方式提供解决方案。











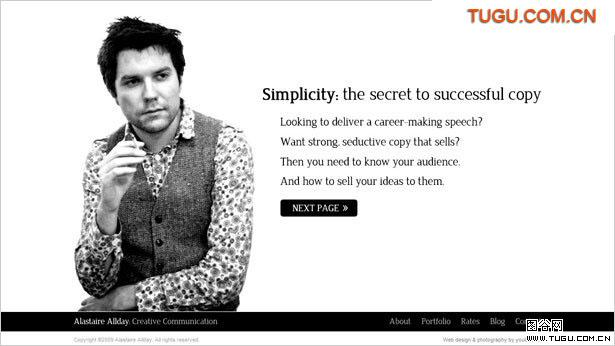
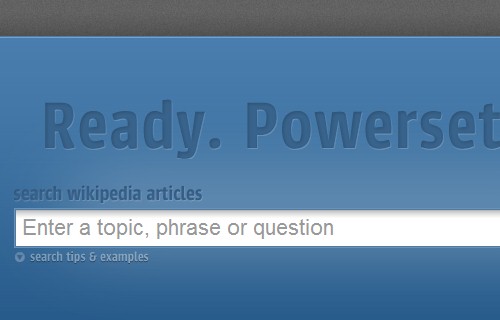
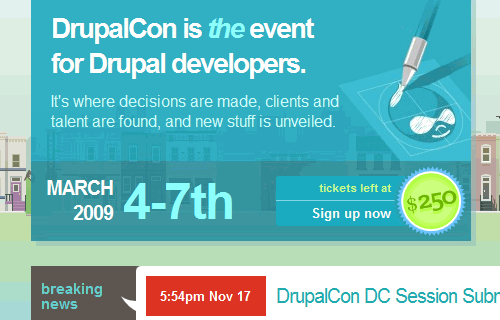
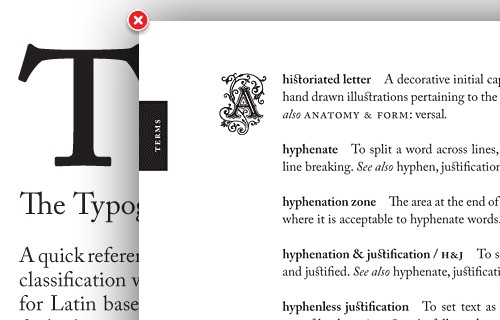
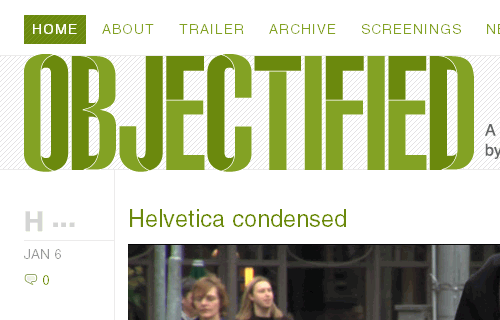
4. HUGE Typography 大字体
2010期间大号字体的排版方式依然很流行,许多设计公司、个人展示、产品网站、线上服务等都将使用大号字体排版来传达视觉冲击力,以及标注它们网站最重要的资讯。




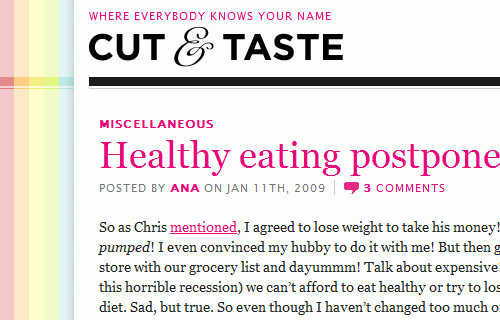
5. Font Replacement
由于网页设计者越来越关注文字排版层面,所以他们也更加关注设计稿与网站的字体之间的关系。经典的字体像Helvetica、Arial、 Georgia与Verdana无疑还是占着主导地位,但是我们仍然能发现一些字体取代传统字体的趋势,这是潮流发展的必然趋势。(例如sifr)。


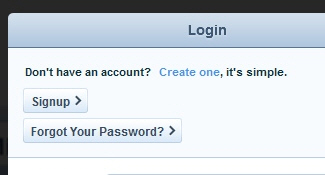
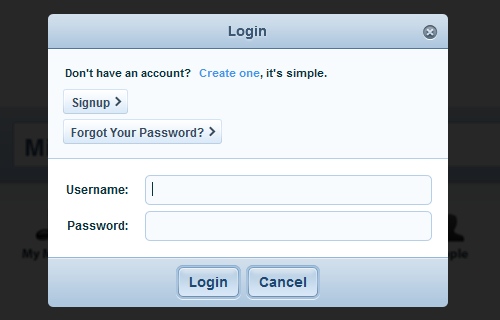
6. Modal Boxes (Lightboxes) 模态化窗口
(对话框一般会分为两种形式展示:模态类型(modal)和非模态类型(modeless)。所谓的模态对话框,就是指除非采取有效的关闭手段,用户的游标焦点或者输入游标将一直停留在其上的对话框。非模态对话框则不会强制此种特性,用户可以在当前对话框以及其他窗口间进行切换。)模态化窗口(对话框)基本上算是第二代的弹出窗口。它作为传统用javascript弹出窗口的用户友好型替代服务,让用户能够把注意力集中到网站最重要的区域。模态化窗口同时也被用户行为(例如注册登录)触发。



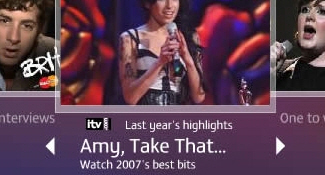
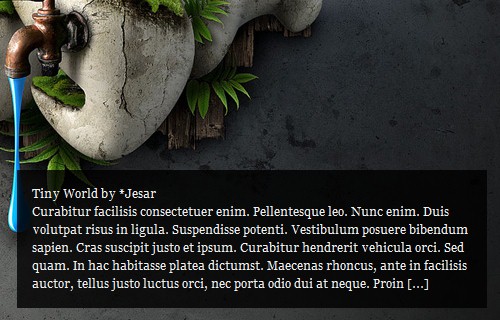
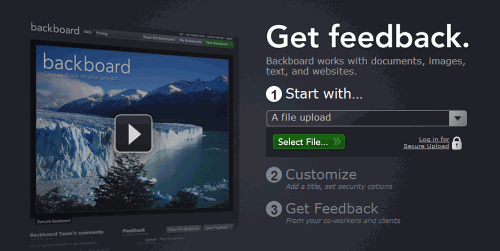
7. Media Blocks 多媒体内容模块
随着宽频网路越来越普及,许多用户能够承受并浏览比几年前更丰富的网络内容。与此同时,网页设计者也抓住这个机会通过更具吸引力与记忆效果的途径去呈现网页内容。因此,这就难怪为什么很多产品网站用多媒体内容来达到宣传的目的。这些网页设计元素的主要目的和优势就是它们能够有效地传达内容并让用户非常容易消化这些资讯。


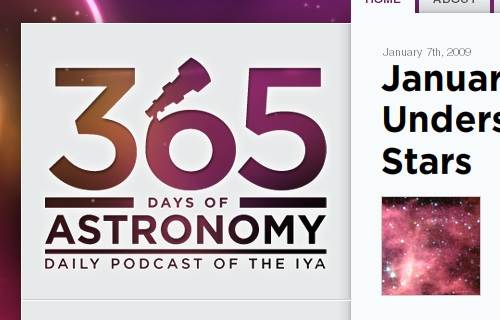
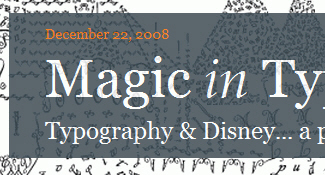
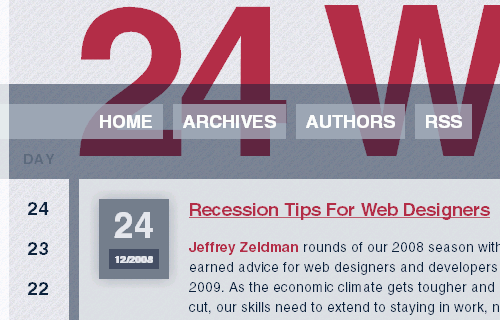
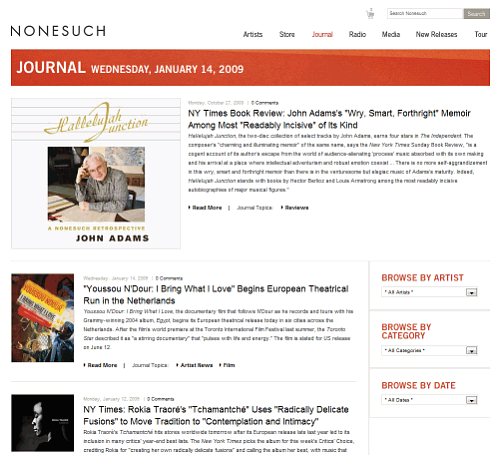
8. The Magazine Look 杂志化的版面设计
BLOG(博客)设计中的一个有趣的进步是它适应各种传统(印刷)媒体中常见的技术。文章页面的排版,字体的使用,插图与文字的对齐往往也适合用传统技术去印刷。基于栅格化的设计正被普遍采用并用作概要介绍、产品页面与大的部落格(博客)。这种情况很少出现在公司网站与线上购物网站



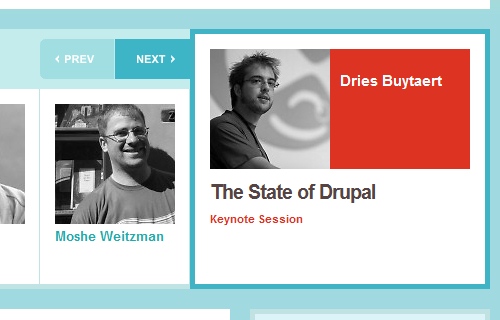
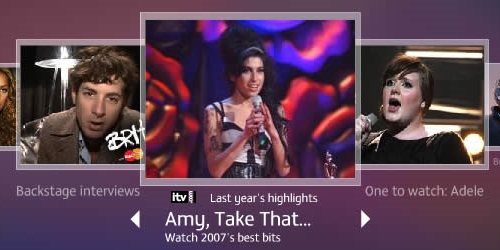
9. Carousels (Slideshows) 图片滑动轮播(这种效果中文网站应该已经很普遍了)


非常酷炫的flash xml动态相册
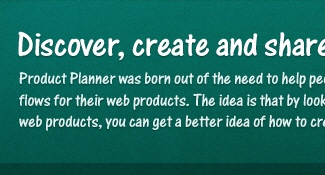
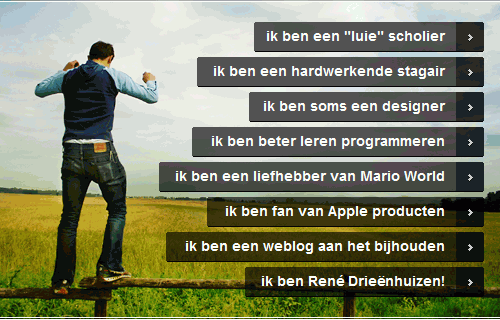
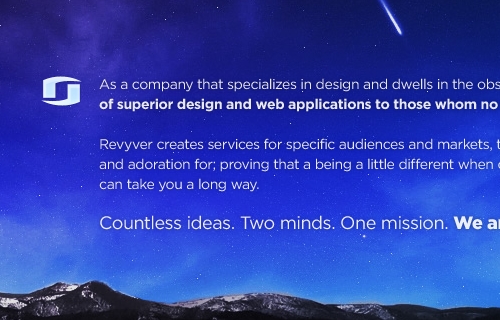
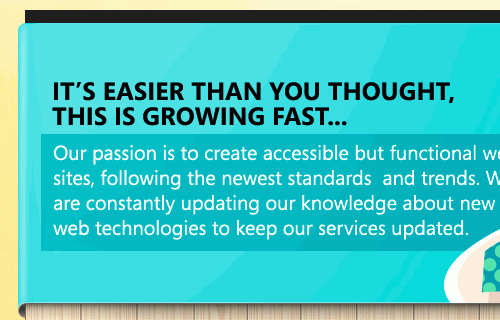
10. Introduction Blocks介绍区域
众所周知,页面左上角是网站的最重要的区域,因为这是访问者注意力的关键位置。所以在网站的这个位置花心思去展示最重要的资讯,确保读者能迅速获取资讯。






以上信息由
图谷网页模板下载
,提供整理,欢迎交流,转载请说网页设计作品交流下载中心——图谷网
- 最新评论
-
Loading
发表你的评论