PSD网页模板使用教程:从切图到网页生成
发布于:2010-11-26 12:04:50 | 点击: | 评论:
[导读]许多新手朋友在下载了PSD源文件以后,不知道怎么切割成html网页,图谷网在这里向大家简单说明一下方法,其实把psd图片做成网页很容易,只需要在photoshop里面几个简单步骤,你就可以拥有你的网页。
鉴于很多想做网页的朋友问到如何把psd切图做成真正网页这个问题,我们在这里做个简单教程,其实这个问题可大可小,往深里说,切图做网页可以有许多技巧,一两句话是绝对讲不清楚的,但是简单做个网页一般就几个步骤,所以今天有空闲在这里就举一个简单的例子来说明这个问题吧!OK,让我们开始:
step1:在PhotoShop中打开设计稿,选择工具面板上的“切片工具”(快捷键K),先大刀阔斧的在画面上切上一番!技巧: 大面积的色块尽量单独切成一块,要尽可能的保持在水平线以上的整齐(这个问题我们在后面的制作页面中深有感触,节省空间啊)切好的图片如下所示:

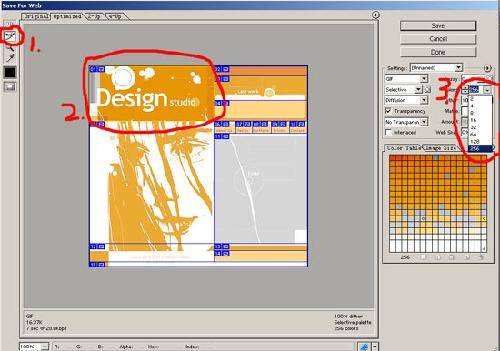
step2:在PhotoShop中选择“文件--》存储为web所用格式”来输出,这里要注意一些参数的选择:

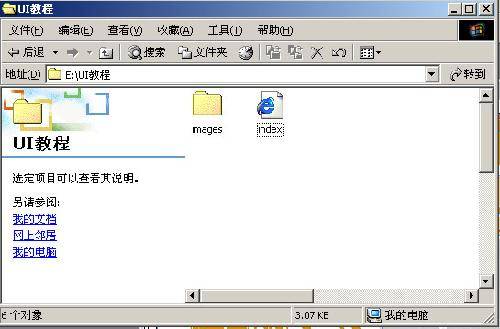
让我们来看看红线处所标识的1,2,3部分,将1所示的切片工具选中后点选2位置所示的图片,然后在3所示的地方选择色值,如果被选出的色彩比较单一则可以选择尽量小的色值位;(为什么要这样操做呢?)答案:这个图片的存储方式有关,这样操作会大大的减小文件的大小,同时又能相对好的保持图片的色彩;设置好后点确定输出文件,这里的文件夹下面包括了一个htm和images文件夹,如图:

这里候你的页面才算完成了一半,接下来要在Dreamweaver里建立站点:
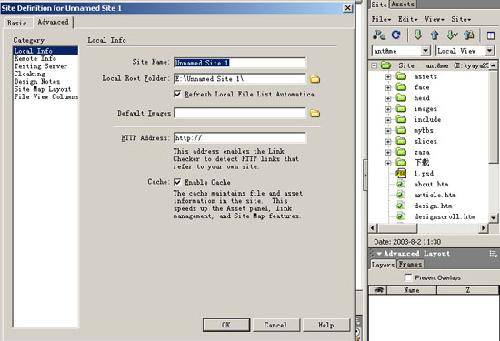
step3:定义站点:

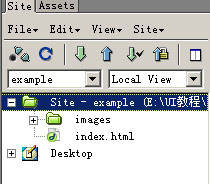
在图示左边的site name中为站点起一个名字,如example
然后在下面的local root folder中选择我们刚才导出的站点所用的文件夹;站点建好后在site map中我们将会看到:

(为什么要建立站点?)建立站点可以使我们养成一种很好的习惯,就是把一个网站所包含的文件,文件夹有条理的放在一起,同时我们很容易的将这个站点移动到其它地方而不用对文件路径进行任何改写!(当然如果你实在不想建立站点也没人强求你,我在事际工作中就遇到这样的同事,没有习惯为页面建立站点,当然后果的要麻烦少少了)
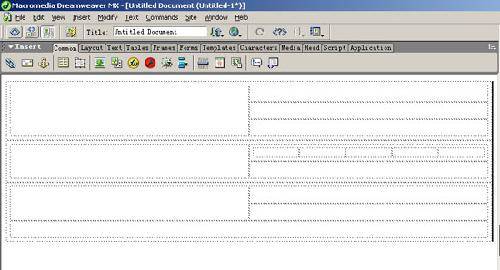
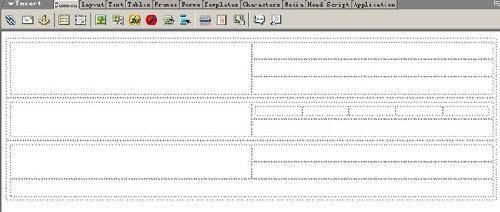
最后在下面一行插入一个三行二列的表格(具体要看的的页面布局方式),并将图示中1,2外分别合并:

最后得到的页面应该是这样的:

好了,接下来我们的任务就是往表格里面加图加内容了!比较简单,这里就不说明了!
图谷还要提醒大家注意的是在添加入图片和内容时,要注意表格单元格的align,valign这两个属性,align是水平对齐方式,valign是垂直对齐方式,熟练运用它们将能使你的网页页面工整美观,这里说的是表格table排版;当然,老鸟的话就不在乎这个了,毕竟已经是div+css的时代了嘛,呵呵;
- 最新评论
-
Loading
发表你的评论