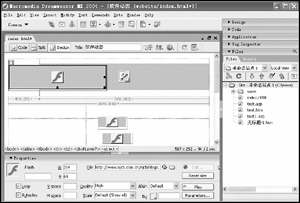
[导读]二、使用模板 有了模板之后,接下来就要在编纂网页时辰使用它们了。只要在Dreamweaver MX 2004主窗口中运行“File→New”呼吁即可望见图1所示的新建窗口,接着进入“Templates”标签即可查察到已经糊口生涯生存的模
随着互联网的普及,许多人已经不满足于仅仅上网去冲浪,而更愿意更深层次切地参与其中。这时候,拥有属于自己的Web网站已经成为一种很时尚的潮流。虽然建造一个简单的网页并不艰苦,可是想要设计出自己满意又与众不同的的网站就不那么容易了,所以我们专程为次制作了以下的最新网站设计软件Dreamweaver MX的一系列教程,但愿对大家学习网页模板设计能有所帮助。
每一个网站中都会有几十个乃至几百个基本的网页,许多都是相似的,比如头部和尾部,怎样才弄多次应用?还是要每次都从头制作相同的网页部分?
页面结构以及头部栏目下的导航条、各种图标就很常用,所以我们可以借助Dreamweaver MX的模板功能来简化工作流程。其实模板的应用功能便是把网页的可共用部分整合起来,在指定的部分设置好了之后将它存储为模板的,这样不仅可以对页面繁琐工作可以经由模板的过程得到简化,也能够提供许多工作效率和速度。
一、开始制作模板
制作模板页和制作一个普通的html页面完全相同的,只是不需要把页面的所有部分都建造完,仅做出必要设计的比如导航条、子栏目等各个页面的公共部分,然后把中心地区用页面的详细内容来补充。

第一步:先在Dreamweaver MX中运行“文件→新建”命令,接着从图1所示的窗口中依次选定“模板页面→HTML 模板”选项,点击“建立”按钮之后即可以建立一个模板文件。
第二步:在页面视图下插上模板页框架、导航条、Flash等页面公有的元素(图2),然后运行“文件→保存”弹出这个模板的保存窗口来。

小提醒:可以先做自己喜欢的部分网页,然后在Dreamweaver MX中打在开它,仅仅保留存框架等这些部分之后经由的过程“文件→保存为模板”弹出窗口,另存为模板,这样便能够省去许多制作相同模板的时间。
为了防止误操作导致的错误,网页模板中的内容默以为不显示,只是有把某个地方的某段文本可以设置为可以编辑的状态之后,在由该模板建立的文档中才可以修改这个部分。先用鼠标按住某个部分(也就是便于每个页面有差别内容的区域),接着运行“编辑→模板→新建模板区域”呼吁,并且在弹出的对话框中为这个区域指定一个名称,这样就完成了该地区的设置了。
设定好编辑处之后可以运行“文件→保存”保存存所做的修改。
- 最新评论
-
Loading
发表你的评论